WHAT IS AMP FORMAT?
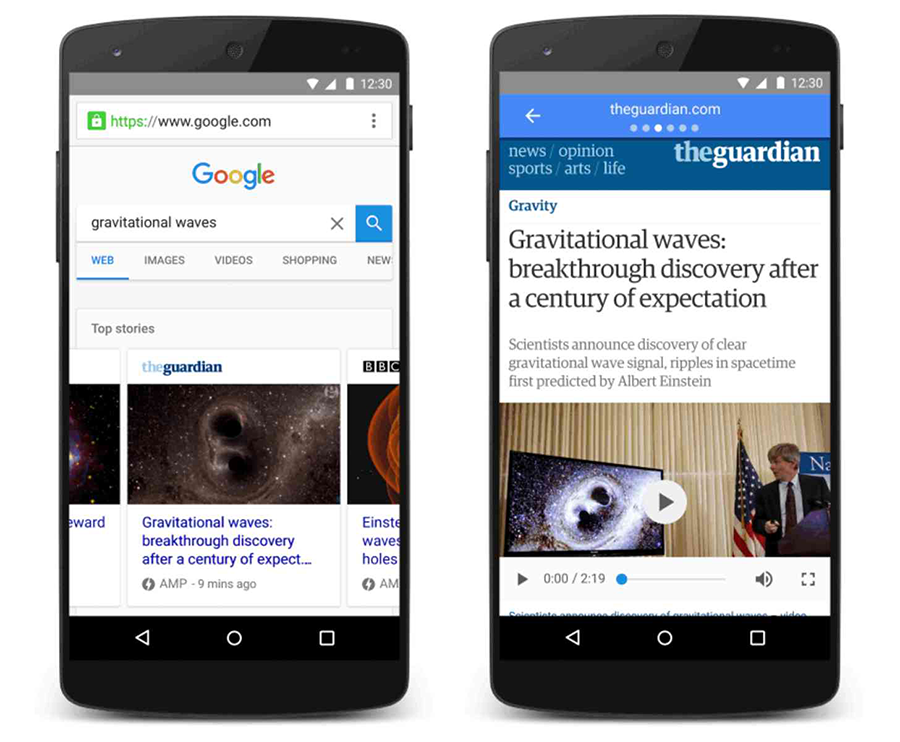
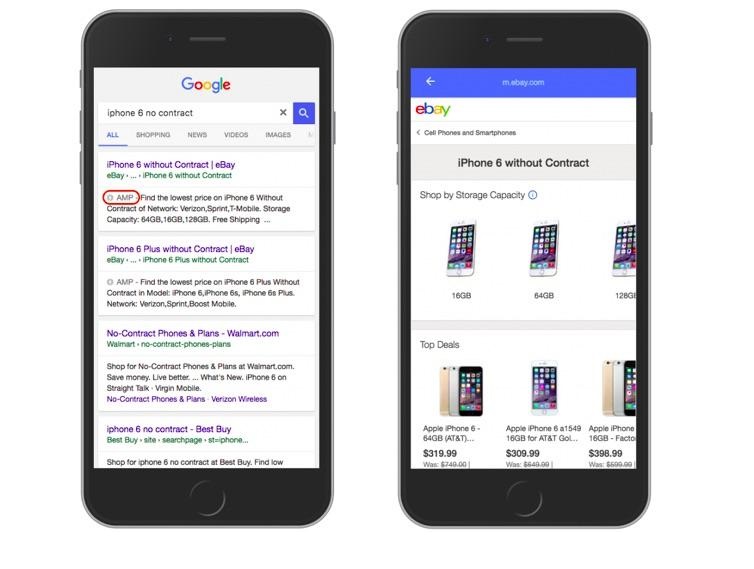
Google AMP, Accelerated Mobile Pages is an open foundation project that is all about page speed and creating a new layout for mobile pages that load far more quickly than the usual mobile page. AMP strips your landing page of all the huge, avoidable parts and streamlines the page for quicker loading times.
HOW IS AMP DIFFERENT?
Some context for how AMP is different from Facebook Instant Articles and Apple News will make clearer some of the decisions Google made for its new digital publishing proposal. As Facebook Instant Articles and Apple News have numerous characters in general.